About Onbe
Onbe is a fintech company that manages and modernizes consumer and workforce disbursements for corporate clients. They provide a set of turnkey managed disbursement solutions that let clients outsource their entire B2C disbursement operation, relieving them of the cost, complexity and risk that come with orchestrating these payments in-house, and delivering a customer experience that’s instant, convenient and simpleProject Overview
The User Experience Engineering (UXE) team completed a UI and UX refresh of Onbe's native digital banking app- which consists of iOS, Android and mobile web applications. For phase one of this redesign, our team focussed on the end user’s post-login experience on the native app experience.My Role
With my role as Lead UX/UI Designer, I worked as a main contributor to the project by helping to define phase one objectives with Product, conduct user testing and research and to lead the team throughout the process.The Problems
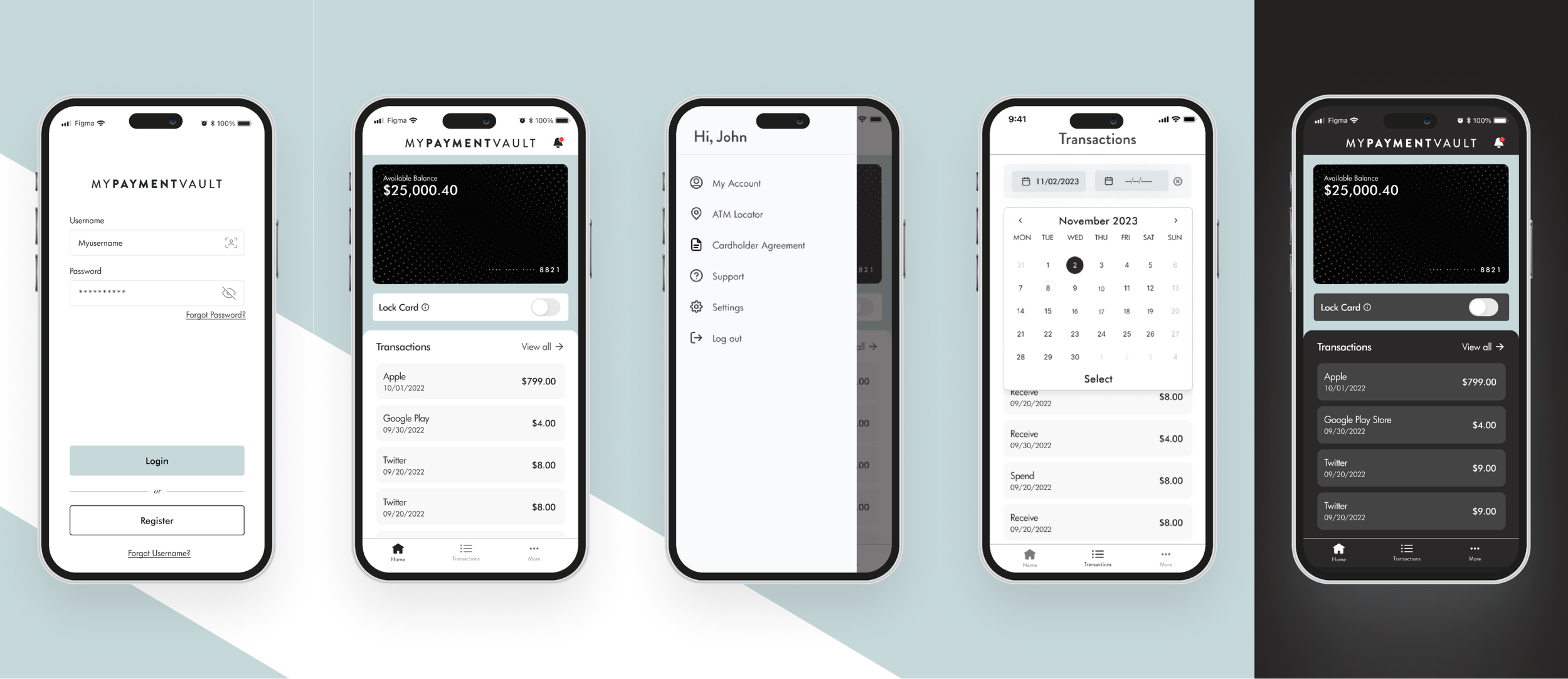
This is the original experience of the application.
Login Page
The “Forgot Password” and “Forgot Username” tap targets frequently caused the users to accidentally engage these items while logging in. In addition to causing user frustration this experience was not very accessible.
Dashboard
Users were unaware that the transactions were tappable and would fail to engage the transaction details page. This often led to users calling in to customer service inquiring about further details.
The Solution
In order to prevent any accidental engagement of the “Forgot User Name” and “Forgot Password” I repositioned the “Forgot Username” option to be beneath the “Register” button so that both options would be housed below the inputs and there would be a better hierarchy of controls and reduced numbers of accidental engagement by 20%.
For the Dashboard page the users were struggling to identify that the transactions were tappable, in order to bring more visual awareness and let the user know that they are tappable we added light gray boxes around each individual transaction. Doing this helped create a better visual hierarchy and signaled the users that the transactions were tappable. This caused our Transaction Details page engagement to increase greatly.